Maps for mobile
Smartphones play an important role in helping people navigate their environment and get them to where they need to go. 67% of smartphone owners use their phone at least occasionally for turn-by-turn navigation while driving. As we design more and more for mobile here at Mapbox, we take into account the unique challenges that mobile maps face as opposed to that of desktop and print maps. Mobile maps have a range of user and environmental variables that require consideration throughout the design process.

Considerations
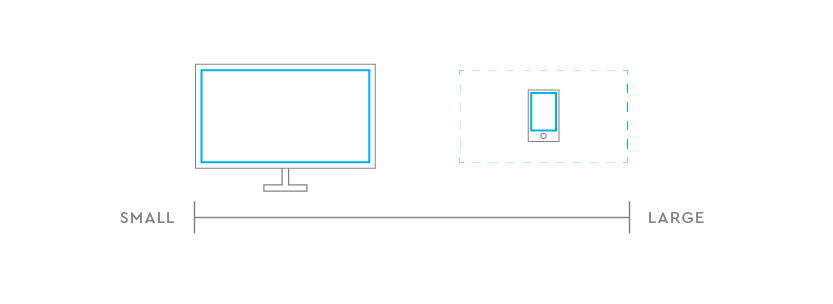
- Spatial restriction. The mobile screen reintroduces spatial restriction to the design process. Not only is the screen smaller, but it’s also a smaller viewport showing a similar-sized desktop map, meaning much less map data is viewed at once. This means visual cues and connections are going to be harder to make, and different styling decisions must be made since fewer map elements can be seen.
- Map interactivity. The mobile map user is constantly fiddling with the map. Luckily interactivity such as zoom, pan, and pitch variables can be automated and controlled by other information such as user location, user speed, and defined route distances. Not only does this free the user’s hands, but it also adds to list of variables designers must account for when designing mobile maps.
- User manipulation. Users tend to manipulate the mobile maps constantly. Although using one’s fingers to zoom, pan, and pitch a map is really no different than using a mouse, the size constraint typically requires more user interaction and manipulation to view more map context and content. We can see a loose connection between screen size and interactivity, due to the simple fact that there is less map information shown at any given time on mobile maps.1
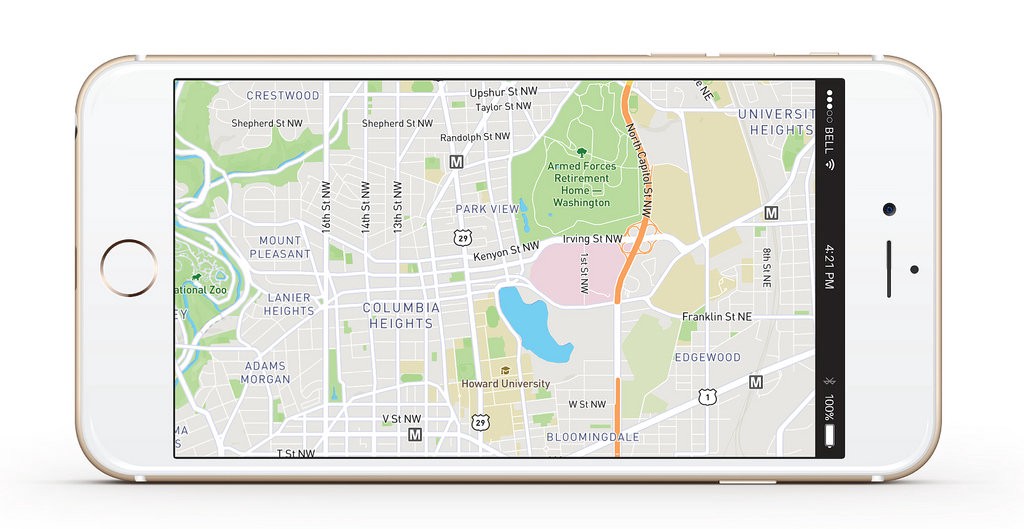
 Mapbox Streets on mobile device.
Mapbox Streets on mobile device.
Testing platforms
Testing our maps on as many devices as possible gives us critical feedback that propels the iterative design process, and verifies that the user experience will be as fun and productive as possible. One of the main tools we use to quickly test styles is the recently released Studio Preview for iOS. A companion to Mapbox Studio, the preview app allows us to log into our account and quickly prototype map styles within the environments it will be used in, and to mimic the user experience.
Recommended reading
- Say hello to the Studio Preview app - view map styles directly from your device
- Bring your maps to life with Runtime Styling on mobile
- Designing Mapbox Streets and Outdoors for mobile
1. Designing Maps for Mobile, Nat Slaughter / Mapbox ↩