Maps for navigation
There is a lot of overlap between designing for mobile and navigation because, primarily, navigation mapping is done on a mobile device. In addition, navigation maps must harmoniously integrate toggleable traffic data and other information overlays to provide user controlled context. To provide guidance to the map for drivers, cyclists or pedestrian, the Cartography Team took into consideration a variety of environmental, speed, and time factors for the Mapbox Navigation suite of maps.
In the early phases of the map design process, we consider:
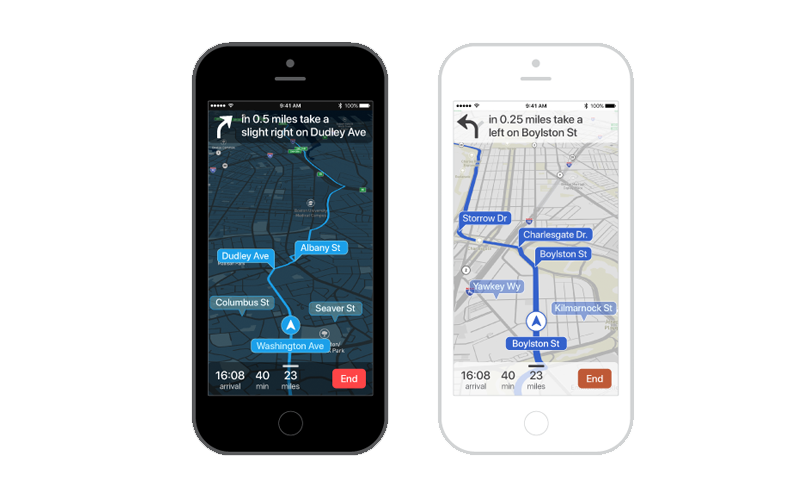
- The physical relationship between the map and the user:.How far away is the map from the person? Is it hand-held for a pedestrian, or fixed to a windshield for a driver?
- Viewing time: Is the user viewing the map in short, fragmented glances, or contemplatively sitting with it?
- User manipulation. If the user is currently driving to their destination the animation along the path is most likely be leading the show. Rotating and zooming as their phone moves closer to their destination. Consider the camera behaviors location (lat/lng) and zoom level (camera position) and rotation and pitch as you style.
- Controlled Density. Custom overlay data, such as traffic or bike lanes, should be kept consistent and harmonious with the underlying map style. The data must also add value instead of muddying the waters. The most important information should be clearly visible at a glance.
 _
_
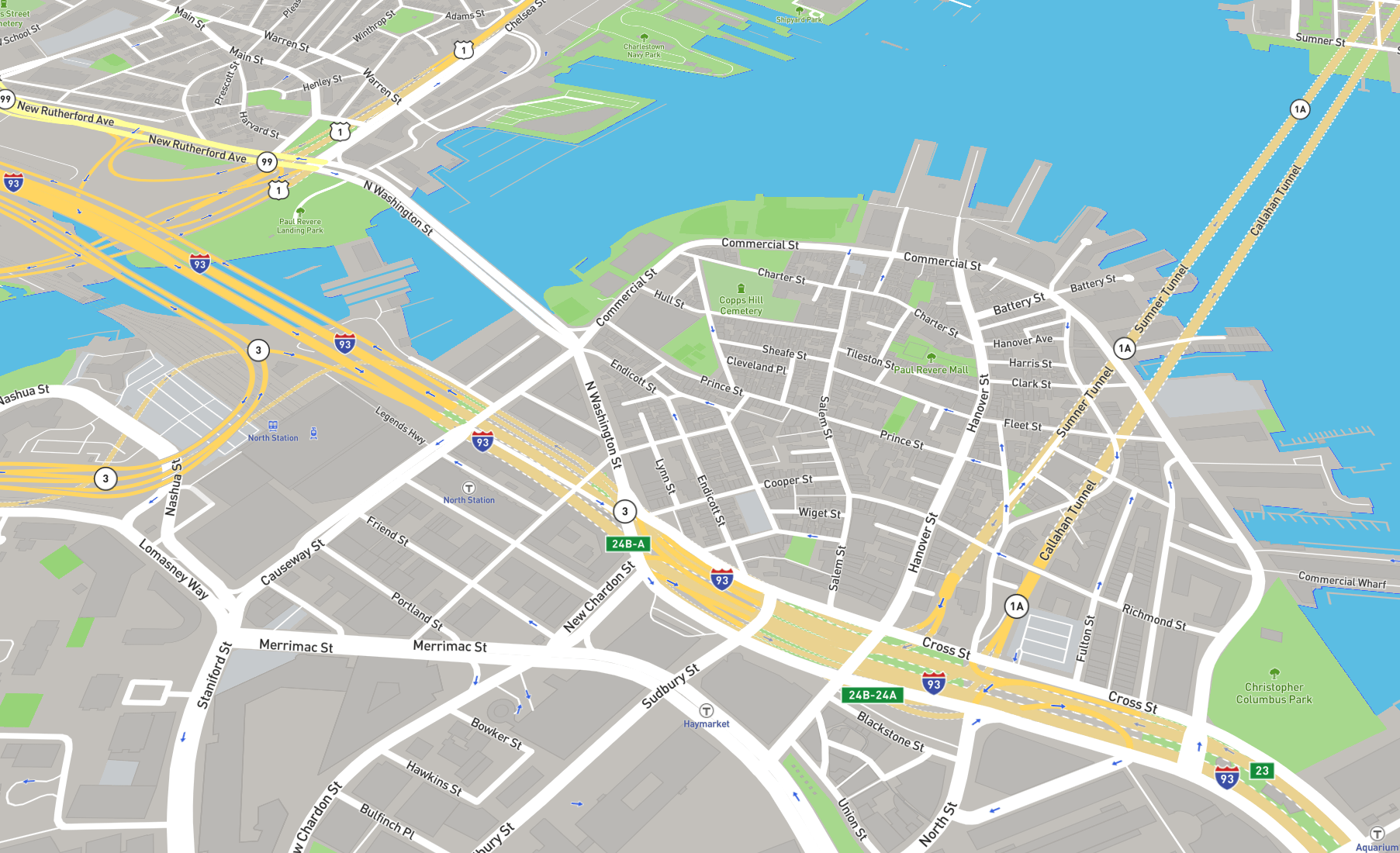
 Mapbox Navigation Guidance Day Map
Mapbox Navigation Guidance Day Map